Storage OnLine: Using S3 API with PHP to read data
We have already introduced the use of the S3 API in PHP; this guide is about using the same library to read data from the Storage OnLine, creating a kind of simplified file browser.
File system structure
In order to guarantee performance and security, Storage OnLine solutions have had to simplify the file system structure, adopting the bucket/object concepts and eliminating recursive directory structures.
The operation is very simple: buckets are the highest level containers and objects are stored in them, each with a unique name (within the same bucket). Usually the buckets are associated with a single application or user, in order to clearly divide the storage space. In order to see a tree structure like that of the directories, it is necessary to use so-called separators, usually the character "/", n the object name.
A file browser in PHP
Below is the PHP code to read the contents of the bucket on the Storage OnLine. In the folder of the web space, create two sub-folders conf and lib.In the latter then copy the file S3.php, which is the PHP library to access the storage. In conf we create the file configuration.php:
setExceptions(true); $s3->setEndpoint(s3EndPoint); $s3->setSSL(true, false); ?>
Where USERNAME, PASSWORD AND_S3 ACCESS are shown on the S3 protocol activation page on the control panel and are also provided in the email following activation of the service.
Then create the index.php file in the root of the web space:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?php
try {
require_once 'conf/configuration.php';
$buckets = $s3->listBuckets();
}
catch(Exception $ex) {
$errorMessage = "Si è verificato un errore (" . $ex->getCode() . "):\n" . $ex->getMessage();
$errorMessage = nl2br(htmlspecialchars($errorMessage, ENT_NOQUOTES, 'UTF-8'));
}
?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>S3 API test</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<?php
if (isset($errorMessage)) {
?>
<div class="errorMessage">
<?php echo $errorMessage; ?>
</div>
<?php
}
else {
?>
<h3>Elenco bucket</h3>
<ul>
<?php
foreach($buckets as $bucket) {
$url = "listObjects.php?bucketName=$bucket";
?>
<li><?php echo '<a href="' . $url . '">' . $bucket . '</a>'; ?></li>
<?php
}
?>
</ul>
<?php
}
?>
</body>
This page connects to the storage account and lists the buckets (usually one), adding a link to the listObjects.php, page, which is used to display the contents of the bucket. Here is the source of the page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?php
try {
// configurazione
require_once 'conf/configuration.php';
// azioni
$bucketName = $_REQUEST['bucketName'];
$prefix = isset($_REQUEST['prefix']) ? $_REQUEST['prefix'] : '';
$contents = $s3->getBucket($bucketName, $prefix);
}
catch(Exception $ex) {
$errorMessage = "Si è verificato un errore (" . $ex->getCode() . "):\n" . $ex->getMessage();
$errorMessage = nl2br(htmlspecialchars($errorMessage, ENT_NOQUOTES, 'UTF-8'));
}
?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>S3 API test</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<?php
if (isset($errorMessage)) {
?>
<div class="errorMessage">
<?php echo $errorMessage; ?>
</div>
<?php
}
else {
?>
<h3>Elenco oggetti del bucket:
<em><?php echo htmlspecialchars($bucketName, ENT_NOQUOTES, 'UTF-8');?></em></h3>
<p><a href="index.php">Elenco bucket</a></p>
<form method="post" action="listObjects.php">
<input name="bucketName" type="hidden"
value="<?php echo htmlspecialchars($bucketName, ENT_NOQUOTES, 'UTF-8');?>"/>
<input name="prefix" value="<?php echo htmlspecialchars($prefix, ENT_NOQUOTES, 'UTF-8');?>" />
<button type="submit">Filtra</button>
</form>
<ul>
<?php
foreach ($contents as $object) {
$name = htmlspecialchars($object['name'], ENT_NOQUOTES, 'UTF-8');
echo "<li>$name</li>";
}
?>
</ul>
<?php
}
?>
</body>
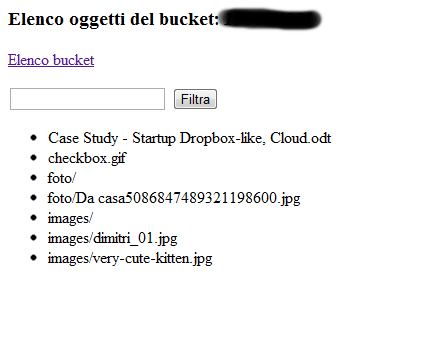
This page also allows us to filter the name of objects, here is an example, without filters:

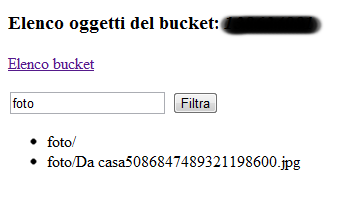
and with the filter "foto":

The list of objects is created by calling the getBucket() method.
Finally, also save the style.css file in the same directory as index.php:
div.errorMessage {
background: #ffffcc;
border: 2px solid red;
padding: 3px;
}
Now, one last very important security precaution. If you use the Apache web server and the .htaccess directives are enabled, save an .htaccess file in the lib and conf folders with this line:
deny from all
This operation is very important as it prevents the configuration (with its secret key) from being read by unauthorised persons.
