Libreria GD2 per PHP
Come utilizzare la libreria grafica GD2
Su tutti i piani hosting con supporto al linguaggio PHP, è possibile utilizzare le funzioni per la gestione delle immagini della libreria GD2
NOTA BENE Se gli script che utilizzano questa libreria salvano la nuova immagine nello spazio associato al piano, assicurarsi che la cartella di destinazione sia configurata con i permessi di scrittura, impostabili dal pannello di controllo nella sezione Gestione permessi cartelle e files (piani Windows), o direttamente con il comando chmod 777 sulla cartella destinazione (piani Linux).
Menu della pagina:
- Creazione di una nuova immagine
- Creazione di un grafico di funzione
- Creazione di un istogramma
- Ridimensionamento immagine
- Documentazione su php.net
Creazione di una nuova immagine
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <HTML> <?php $font_size = 5; $letter_width = imagefontwidth($font_size); $letter_height = imagefontheight($font_size); $messaggio = "Ciao!!!"; $larghezza = strlen($messaggio); $larghezza_px = $letter_width * $larghezza; $im = imagecreate($larghezza_px + 10 , $letter_height + 10); $background = imagecolorallocate($im, 0xFF, 0xFF, 0x00); $textcolor = imagecolorallocate($im, 0x33, 0x00, 0xCC); imagestring($im, $font_size, 5, 5, $messaggio, $textcolor); imagejpeg($im, "images/test1.jpg"); imagedestroy($im); ?> <head> <title> GD - Test 1 </title> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <img src="images/test1.jpg"> </body> </html>
Lo script mostra in maniera semplice come creare un'immagine contenente del testo. Lo script calcola automaticamente la dimensione in pixel del testo, in maniera da creare un'immagine della giusta dimensione, compreso un padding di 10 pixel, tramite la funzione imagecreate.
Una volta creata, l'immagine viene salvata nella cartella, tramite la funzione imagejpeg, nel percorso relativo "images/test1.jpg" (la cartella images deve avere i permessi di scrittura).
Una volta salvata oppure inviata in streaming, l'immagine deve essere rimossa dalla memoria tramite la funzione imagedestroy
Ecco il risultato dello script:
imagestring non è la sola funzione che permette di scrivere testo nell'immagine. Una funzione con maggiori potenzialità, che permetta ad esempio di scegliere il font, è imagettftext
Creazione di un grafico di funzione
<?php
$maxX = 400;
$maxY = 200;
$img = imagecreatetruecolor($maxX, $maxY);
$background = imagecolorallocate($img, 0x4D, 0x65, 0x73);
imagefill($img, 0, 0, $background);
$pencolor = imagecolorallocate($img, 0xFF, 0xFF, 0x00);
$ascissecolor = imagecolorallocate($img, 0xFF, 0xFF, 0xFF);
$xnumerico = 6.28;
$passo = $xnumerico / $maxX;
$mezzo = round($maxY/2);
$i = 0;
$x0 = 0;
$y0 = $mezzo;
imageline($img, $x0, $mezzo, $maxX, $mezzo, $ascissecolor);
while ($i<=$xnumerico) {
$y = round($mezzo - sin($i)/$passo);
$x = round($i/$passo);
imageline($img, $x0, $y0, $x, $y, $pencolor);
$i += $passo;
$x0 = $x;
$y0 = $y;
}
$messaggio = "y = sin(x)";
$textcolor = imagecolorallocate($img, 0xFF, 0xFF, 0xFF);
imagestring($img, 3, 5, 5, $messaggio, $textcolor);
imagejpeg($img, "images/grafico.jpg");
imagedestroy($img);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML>
<head>
<title> GD - sin(x) </title>
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<img src="images/grafico.jpg" border=0 alt="sin(x)">
</body>
</html>
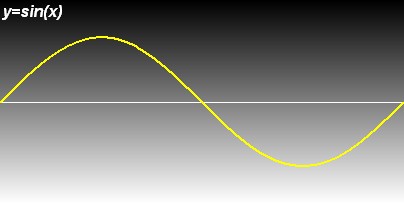
Nell'esempio viene utilizzata la funzione imageline per tracciare una linea dalla posizione ($x0,$y0) alla posizione ($x,$y). Il colore del pennello è impostato dalla funzione imagecolorallocate.
La coppia (x=0,y=0) è il riferimento all'angolo in alto a sinistra dell'immagine. Lo script disegna prima l'ascissa a metà immagine, poi calcola il rapporto tra l'ampiezza orizzontale del grafico (in questo caso 2*PI_greco radianti, quindi ~6.28, memorizzata nella variabile $xnumerico) e l'ampiezza in pixel dell'immagine, che verrà utilizzato per ottenere le coordinate fisiche per il tracciamento della linea a partire dalle coordinate restituite dalla funzione x=sin(y). In particolare per le ordinate è necessario tenere conto anche dell'offset round($maxY/2) e del fatto che, al contrario del piano cartesiano, l'ordinata (y) per la rappresentazione dell'immagine cresce dall'alto verso il basso.
Una volta salvata oppure inviata in streaming, l'immagine deve essere rimossa dalla memoria del server tramite la funzione imagedestroy
Ecci il risultato dello script:

Creazione di un istogramma
<?php
$valori = array(1,3,4,2,3,2,-1,10,-3,5);
$min = min($valori);
$max = max($valori);
$ampiezza = $max - $min;
$maxX = 400;
$maxY = 200;
$img = imagecreatetruecolor($maxX, $maxY);
$background = imagecolorallocate($img, 0x4B, 0x71, 0x8B);
imagefill($img, 0, 0, $background);
$pencolor = imagecolorallocate($img, 0xFF, 0xFF, 0x21);
$ascissecolor = imagecolorallocate($img, 0xFF, 0xFF, 0xFF);
$bordocolor = imagecolorallocate($img, 0x00, 0x00, 0x00);
$passoy = ($ampiezza / ($maxY - 80)) ;
$larghezzabarra = round(($maxX-10)/sizeof($valori));
$mezzo = round($maxY/2);
imageline($img, 0, $mezzo, $maxX, $mezzo, $ascissecolor);
for ($i = 0; $i < sizeof($valori); $i++) {
$x1 = $i*$larghezzabarra+5;
$y1 = round($mezzo - $valori[$i]/$passoy);
$x2 = $i*$larghezzabarra + $larghezzabarra;
$y2 = $mezzo;
imagefilledrectangle($img, $x1, $y1, $x2, $y2, $pencolor);
imagerectangle($img, $x1, $y1, $x2, $y2, $bordocolor);
}
$messaggio = "istogramma";
$textcolor = imagecolorallocate($img, 0xFF, 0xFF, 0xFF);
imagestring($img, 3, 5, 5, $messaggio, $textcolor);
imagejpeg($img, "images/istogramma.jpg");
imagedestroy($img);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML>
<head>
<title> GD - istogramma </title>
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<img src="images/istogramma.jpg" border=0 alt="istogramma">
</body>
</html>
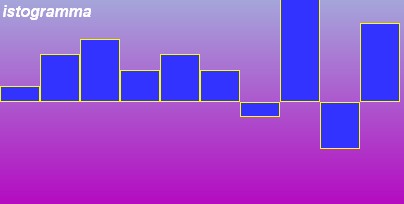
Lo script è simile al precedente, ed è utile per disegnare un istogramma verticale a partire da un vettore di valori.
Qui sono utilizzate le funzioni imagerectangle che disegna un rettangolo vuoto (quindi il bordo di un rettangolo) dall'angolo in alto a sinistra (coordinate {x1,y1}) all'angolo in basso a destra (coordinate {x2,y2}); imagefilledrectangle che disegna un rettangolo pieno alle coordinate indicate.
Una volta salvata oppure inviata in streaming, l'immagine deve essere rimossa dalla memoria del server tramite la funzione imagedestroy.
Ecco il risultato dello script:

Ridimensionamento immagine
Script resize.php
<?php
$maxx = $_GET["maxx"];
$maxy = $_GET["maxy"];
$source_image_URL = $_GET["src"];
$source_image = imagecreatefromjpeg($source_image_URL);
list($width, $height) = getimagesize($source_image_URL);
$percent1 = $width / $maxx;
$percent2 = $height / $maxy;
$percent = max($percent1,$percent2);
$new_eight = round($height /$percent);
$new_width = round($width /$percent);
$dest_image = imagecreatetruecolor($new_width, $new_eight);
imagecopyresampled ($dest_image, $source_image, 0, 0, 0, 0,
$new_width, $new_eight, $width, $height);
header("Content-type: image/jpeg");
imagejpeg($dest_image);
imagedestroy($dest_image);
imagedestroy($source_image);
?>
L'esempio è probabilmente il più interessante di quelli proposti dalla guida. Lo script, chiamato resize.php, effettua un ridimensionamento di un'immagine e invia il risultato in streaming al browser anziché salvare l'immagine su disco - utile per creare thumbnail in tempo reale senza memorizzare i file nello spazio di archiviazione.
Resize.php si aspetta in ingresso (tramite metodo GET) la dimensione massima orizzontale e verticale dell'immagine finale e l'URL dell'immagine sorgente, che può essere anche nella forma https://www.nomedominio.it/immagine.jpg. Lo script, quindi, ricava la dimensione dell'immagine sorgente tramite la funzione getimagesize e calcola il rapporto di compressione, in modo da mantenere le proporzioni dell'originale. Vengono, quindi, calcolate le nuove dimensioni e creata una nuova immagine tramite imagecreatetruecolor. Infine, tramite la funzione imagecopyresampled la vecchia immagine, così ricampionata e ridimensionata, viene copiata sulla nuova immagine , prima di essere inviata in streaming al browser.
Una volta salvata su disco oppure inviata in streaming, l'immagine deve essere rimossa dalla memoria del server tramite la funzione imagedestroy
Lo script può essere richiamato direttamente dal browser inserendo i valori maxx e
maxy da inviare in GET, oppure nell'attributo src (sorgente)
di un tag html , come mostrato di seguito.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <HTML> <head> <title> GD - Test di ridimensionamento </title> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <img src="resize.php?maxx=100&maxy=50&src=images/grafico.jpg" alt="resized"> </body> </html>
Ecco il risultato dello script, che ridimensiona l'immagine relativa al secondo esempio.